独立站移动端可用性优化容易忽视的三点
当手机,平板等移动端的设备越来越强大,使用这些移动端搜索网站查找内容占比越来越大,移动端的优化体验就越来越重要。目前所有主流网站都是使用自适应响应式设计,但在某些细节方面,针对移动端需要做一些针对性优化,以下三点容易被忽视:
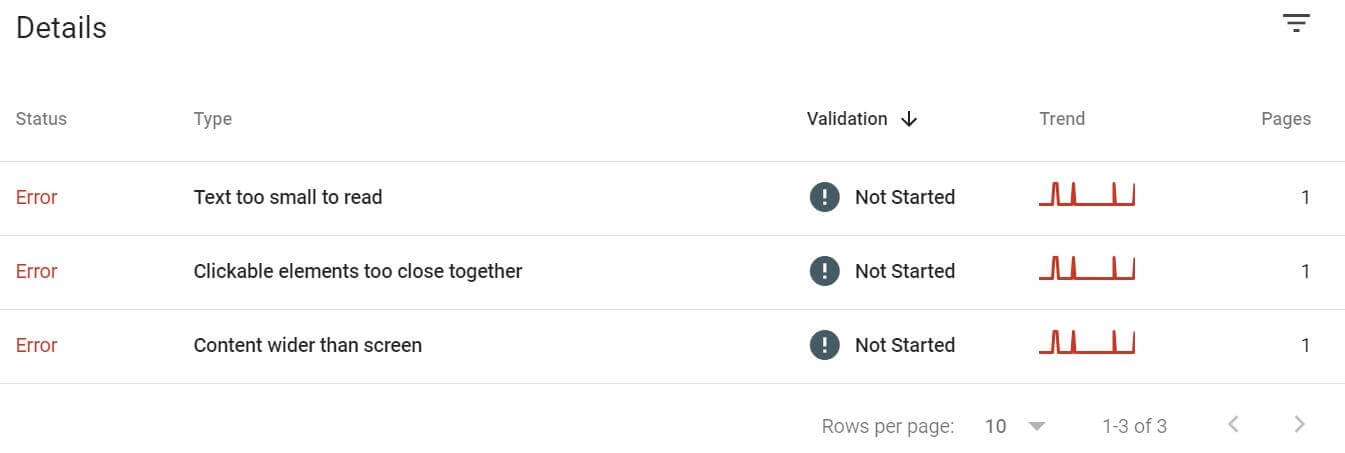
字体太小不容易阅读
通常字体太小是文字内容部分,特别是文字过多的情况下,在移动端字体太小容易造成拥挤,阅读不适,另外,网站不仅有文字内容,也可能要填写表格,图片文字说明等。
- 文字内容主体部分建议设置成16px,但因为字体不一样,可能在显示结果上有一点差别,16px偏小的字体不建议使用
- 表单输入内容的字体也建议设置成16px
- 另外在二级内容,或是图片alt文字说明方面,建议设置成14px
可点击元素间隔距离
移动端一般都是使用手指去操作,因个人体质不同,还有操熟练程度的不同,可点击元素如果太小,而且间隔太密集,特别容易误操作,无法准确点击到自己需要的目标。
- 如果使用WordPress,可以安装插件YellowPencil Visual Customizer去检测,并优化点击区域,调整CSS代码
- 建议可点击的区域面积在48px大小
- 参考W3C标准对可点击元素进行优化调整
移动端内容过宽
有时候我们为了在有限的移动屏幕内提供尽可能多的内容,有可能把内容的宽度设置得过宽,甚至溢出了屏幕,此行为在很大程度上会降低用户体验,有可能会让用户需要划动屏幕来阅读溢出的内容。
- 首先建议使用移动端用户体验在线检测工具,检测你的网站移动端的实际效果并得到相关数据再加以分析
- 为视口设置调整内容大小
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″> - 将所有图片尺寸设置Max-width:100%
- 一定要使用自适应CSS代码结构,并且调整好边缘空隙
- 为不同的移动端尺寸设置好相对应的视窗效果代码 Media Query Breakpoints

0
Say Something!