Google排名2021新要素:Core Web Vitals
谷歌最近将三个用户体验指标命名为新的搜索排名要素。这些被用来衡量加载速度、交互性和视觉稳定性的指标被统称为核心网络要素Core Web Vitals。这个新信号将与移动友好性、安全性、保密性和少弹窗口一起,被用来评估整体页面体验,并在决定一个页面是否值得排名时作关键性因素存在。
新的信号要到明年的某个时候才会成为算法的一部分,但是一些行业SEO们已经在开始相互部分,以希望获得一个好的排名。对我们其他人来说,担心核心网络要素Core Web Vitals可能还为时过早,但了解它们是什么以及它们将有多重要不会有什么坏处。
那什么是Core Web Vitals?
核心网络要素是对可靠的用户体验指标进行长期搜索的结果。多年来,谷歌已经测试了许多衡量与网页互动的感知体验的指标,许多指标都很接近,但直到现在没有一个是准确的。
谷歌表示,下面这三个用户体验指标的新组合最终能够量化页面给用户留下的第一印象。还有一个额外的原因,它声称满足正面第一印象基准的网站在加载页面时流失用户的可能性要低24%。
Largest Contentful Paint (LCP)最大内容绘制
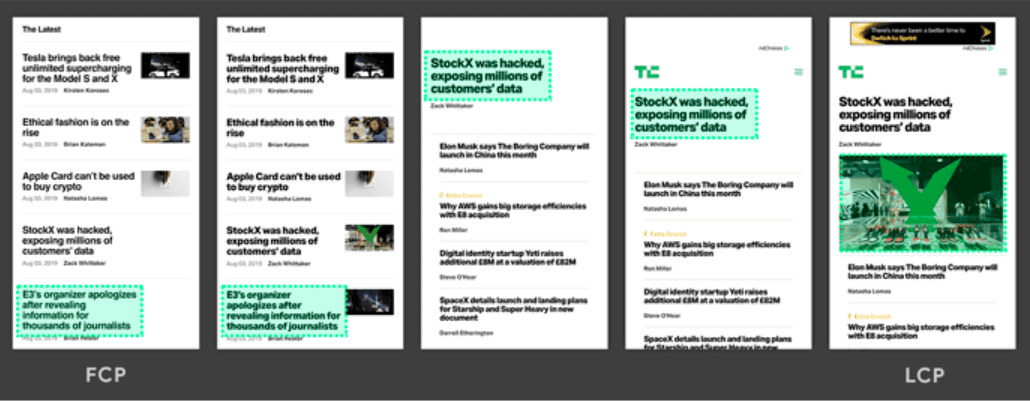
目前,LCP是谷歌对页面感觉有多快的回答。在LCP之前,有第一次绘制、第一次有内容的绘制、第一次有意义的绘制、交互时间和第一次处理器空闲,这些度量标准都有自己的局限性。现在,LCP远非完美,但现在它是用户认为页面加载时间的最佳度量。
为了计算LCP,谷歌对屏幕上最大的内容元素(文本/图像/视频)的渲染进行了计时。随着加载过程中屏幕组成的变化,谷歌切换到新的最大元素。这种情况一直持续到页面完全加载或者用户开始与页面交互:

有许多组件可以影响加载速度,但是改进LCP的主要建议包括更快的服务器响应时间、更快的资源加载、更少的渲染阻塞的JavaScript和CSS,以及改进的客户端渲染。
First Input Delay (FID)首次交互体验
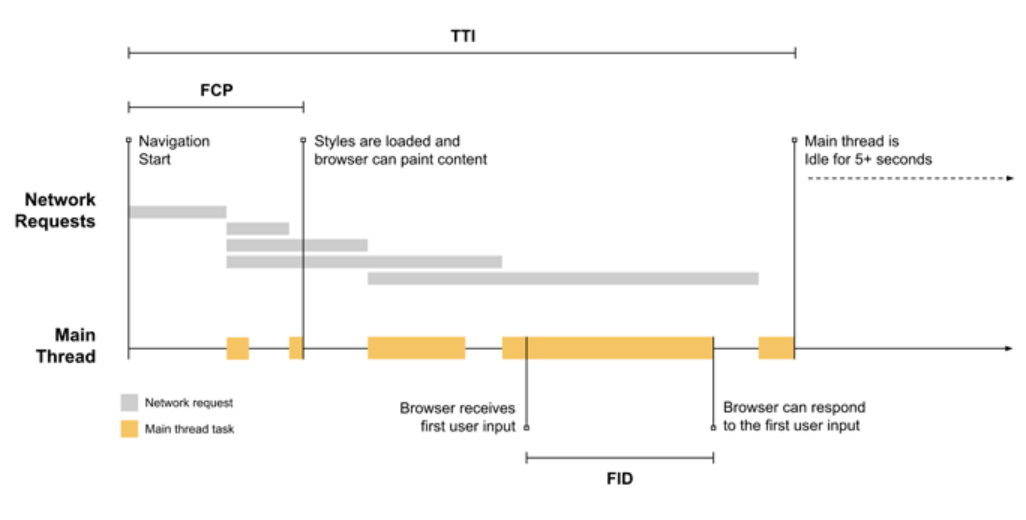
FID是页面对用户的第一个动作(点击、点击或按键)做出反应所花费的时间。与其他两个核心生命体征不同,FID只能在现场测量,因为它要求实际用户选择何时执行第一个动作。在实验室中,FID取代了总阻塞时间(TBT),总阻塞时间是从第一个内容出现到页面响应之间的时间段,它与FID相关,但报告的值更大。
当页面仍在加载时,会出现较长的输入延迟,此时一些内容已经可见,但还没有交互,因为浏览器正忙于加载页面的其余部分:

优化FID的主要努力集中在更快的页面加载上,即缩小并压缩 JavaScript 文件,延迟加载首屏不需要的 JavaScript,尽量减少未使用的 polyfill。
Cumulative Layout Shift (CLS) 视觉稳定性
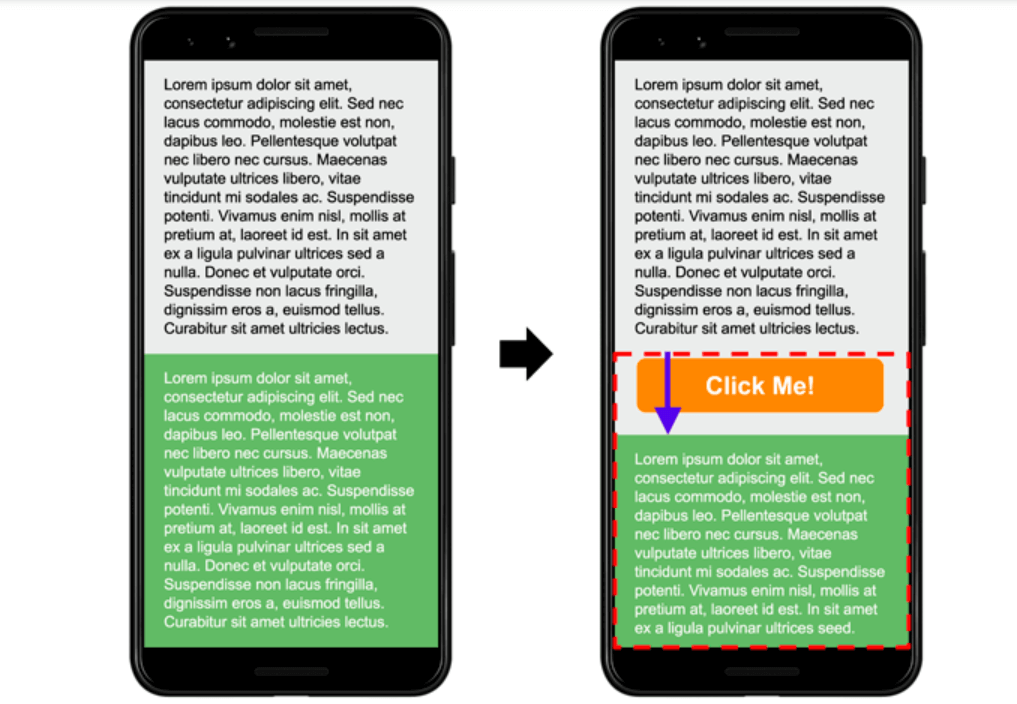
布局改变,也称为布局断裂或内容错位,是当内容不断移动时的事情,即使页面看起来好像已经完全加载。有时它只是令人讨厌,而其他时候它可能会导致你点击错误的东西,引起更多不必要的页面变化。
CLS分数的计算方法是将加载时意外移动的屏幕份额乘以它移动的距离。在下面的例子中,屏幕的一半受到了移动的影响,如虚线矩形所示。同时,内容传播的距离是屏幕的15%,如蓝色箭头所示。因此,为了计算CLS得分,我们将受影响区域(0.5)乘以行驶距离(0.15),得到0.075分,在基准范围内。

CLS优化是最简单的核心网站。它归结为包含图像和视频的大小属性,并且永远不在现有内容之上插入新内容。
如何评估自己网站的核心网络要素Core Web Vitals?
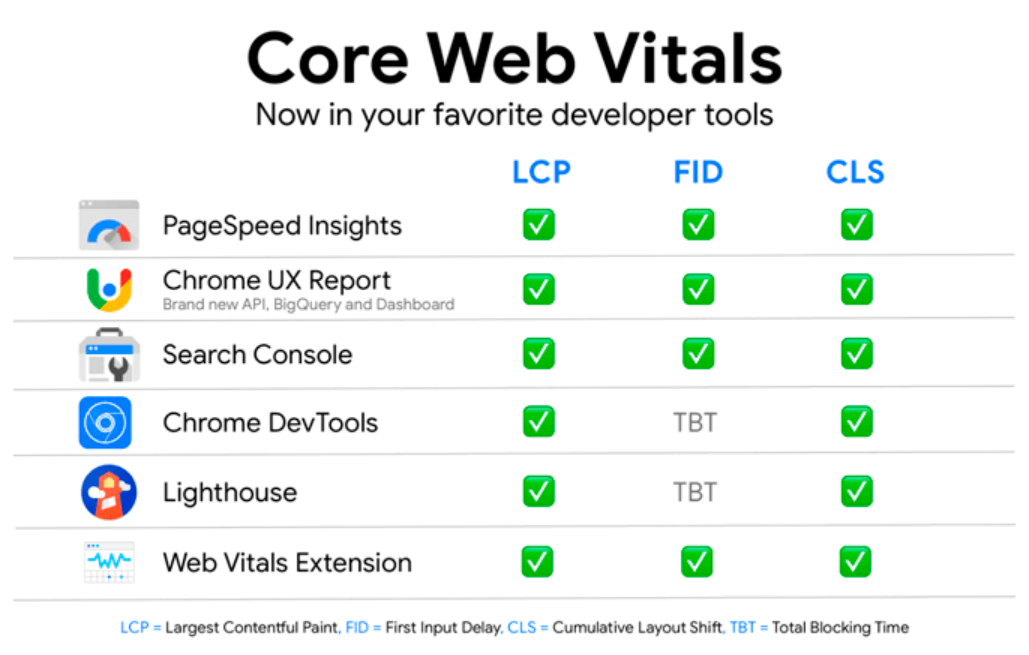
网站开发者可以使用以下六种工具中的任何一种来测量生命体征:Google PageSpeed Insights、Chrome UX Report、Google Search Console、Chrome DevTools、LightHouse和Web Vitals Chrome Extension。

这些工具之间的主要区别在于,它们中的一些使用来自实际用户的实际数据,而另一些通过在实验室环境中模拟用户行为来测量性能。使用实际数据的工具是更好的选择,因为这是谷歌将用作排名信号的工具。此外,因为FID只能在现场测量,不能在实验室中复制。在上表中,您可以区分实验室工具,因为它们用FID代替了总阻塞时间(TBT)。
这些工具的应用和所需的技术熟练程度也不同。Search Console可以用作您的核心网站重要信息仪表板,提供您整个网站的鸟瞰图,而Chrome DevTools和Lighthouse更适合深入查看和进行实际的页面优化工作。Chrome Extension和PageSpeed Insights最适合进行快速页面评估。
改善核心网络要素Core Web Vitals的重要性
谷歌表示,它将使用页面体验信号作为敲门砖,以防有几个页面有同样重要的相关内容。因此,尽管这肯定是另一件需要担心的事情,但核心要素的优化不应该优先于诸如高质量内容、搜索意图和页面权限之类的事情。
至于每一个单独的核心网络生命,我们确实得到了它们相对于彼此的权重的提示。所有这三个要素都在最新版本的灯塔中使用,我们可以看到它的优化分数按每个组件的重量细分,其中LCP为25%,TBT(实验室等效的FID)为25%,CLS为5%。虽然他们说权重可能会在以后的版本中进行修改,但看起来CLS目前远没有其他两个重要。
核心网络要素Core Web Vitals的发展
核心网络要素Core Web Vitals的引入已经建立了搜索优化的一个新的分支,目前还不清楚事件将如何发展,但以下是谷歌目前绘制的图表:
排名信号
在2021年的某个时候,核心网站将成为官方的排名信号。谷歌已经向网站管理员保证,他们将在这些变化发生前六个月收到通知。
首要因素
核心网络要素Core Web Vitals将取代AMP作为进入评估的首要因素。此前,谷歌被广泛批评没有将AMP的好处(预渲染、头条新闻放置)扩展到同样快的非AMP页面,对此谷歌回答说不能,因为还没有可靠的方法来衡量非AMP页面的页面速度。看感知来核心网络要素Core Web Vitals将最终弥合这一差距。
新指标
在未来,核心网络要素Core Web Vitals可能会扩展到包括其他用户体验指标。目前,一些候选项包括所有交互的输入延迟(不仅仅是第一个)、平滑度(过渡/动画)以及能够在SERP中实现类似AMP的页面预渲染的都将成为一种量度。
核心网络要素Core Web Vitals的引入是个好消息。它旨在消除一些最常见的UX痛点,正如谷歌喜欢说的那样,这无疑是迈向更令人愉快的网络的一步。这也是谷歌和网站所有者之间增加透明度的一步——我们对排名算法了解不多,所以加入更多官方因素总是受欢迎的。现在谷歌已经走上了收集可靠的UX指标的道路,对于那些愿意付出额外努力的人来说,或许会有更多的排名机会。
Say Something!